Goio Telletxea interfaze diseinatzaileari elkarrizketa
ilustradora conceptual enamorada de la comunicación gráfica
Diseinu ona, askotan, desagertzen dena da. Ikustezin bihurtzen dena, edukia ikusgarri egiteko. Internet eta teknologia berriekin denbora ematen degunok, inkoszienteki gozatzen degu erraza diren webgune eta aplikazioekin. Errazak? Bai, ulerterrazak, erabilgarriak, gertukoak, bideratzen gaituztenak, ondo eraikiak, interfaze ederra dutenek, irisgarriak, zer egin nahi degun badakitenak, noruntz joango garen, nondik sartu eta aterako garen, intuitiboak direnak, ondo antolatuak, ederki idatziak, limurtzen gaituztenak. Ongi diseinatuak bederen.
Guzti hori, askotan ez degu ikusten, baina sentitu bai. Goio desagertzearen horretan mago bikaina degu. Bera bezalako aztiek, bizitza errazten digute. Bere magiaren trikimailuak erakutsiko dizkigu hemen.
Argi ibili azti ikasleak, badoala elkarrizketa Goio Telletxearekin.
hasierarik balego eta banatzerik balego, noiz hasi zinen diseinu munduan? eta web munduan?
Historiaurrean kobetan bizi ziren arbasoen antzera, etxeko paretak Carioca errotuladore batzuekin zikindu nituenekoa izango zen nire lehen adierazpena. Institutu garaian zirt edo zart egin behar izan nuen hautu pertsonala: sukaldaritza ala diseinua. Ta aurretik trebezia eta formakuntza banuenez margolaritza eta halakoetan diseinu aldetik jotzea erabaki nuen Donostian garai hartan zegoen “Escuela de Diseño” deiturikoan. Jendetza atera ginen bertatik diseinu grafikoaren formakuntza nahiko klasiko batekin. Argazkilaritza digitalaren haritik izan nuen lanarekin lehen kontaktua baina hark ez ninduen betetzen. Hori bai, Donostian sartu ziren argazki digitalak inprimatzeko lehen 2 makinetako bat eskuetan jarri zidaten nagusiek. Ta unean izan zen esperientzia berexia. Photo CD-ak zer ziren ikasi nuen, bezeroak mostradore atzetik tratatzen, ta lan seriotxo bat zer zer ere nolabait.
Era berean, lan aukera duinak ere gutxi ikusten nituen. Ordurako Macintosh Performa 6300 bat erosia nuen ikasle garaian ta MacFormat eta Macworld bezalako aldizkarietan zetozen CD Multimedia erabat maitemindua nengoen haiekin (musika CD bat baina multimedia interaktibo bat zuena, ordenagailu batetan sartzen bazenuen). Argi nuen hor bazela zerbait berritzailea ta inguruan inor gutxi zebilela honetan. Pista multimedia batekin zetozen “Aztarna” musika bildumako CD-Multimediak oroitzen ditut bereziki (1997 aldean). Gogoan dut baita Tolosako Zut! estudioak eginak zirela (Carl Watermark eta hauek tarteko izan ziren). Macromedia Director-ekin egiten ziren Lingo programazio hizkuntzarekin ta hauek arakatzeari ekin nion aldizkari hauekin adibide gisa zetozen CD-Rom-ekin.
Argazki dendan aurreztutako dirua multimedia master bat egiteko baliotu nuen. Ta master hori egin ostean bertan lanean zebilen irakasle baten bidez Arista agentzian hasi nintzen lanean. Hasieran Flash interaktiboak eta Director CD-Rom-ak uztartuz, ta berehala webguneen lanketan. Aurretiaz masterrean ezagututako ikaskide batekin batera nire lehen webgunea egina nuen (Klaudio Harluxet Fundazioarena, Adobe Pagemill erabilita) baina Aristan bezero handientzako lanketan sartu nintzen kolpean. Ta ez zen erraza, lana erruz egiten zelako. Ta hor nolabait hazi eta hezi nintzen gure lanbideko gazigozoak eta teknologia beraren eboluzioa ikasten hamarkada batez.

Otogami // Jokuetan preziorik onena non lortu jakiteko responsive webgunea: Webgunea desktop-ean
Nola ustartzen dira bizitza pertsonala eta bizitza digitala?
Ederra da ahots unipertsonalak edukitzea nahiz eta zarata gehiegi dagoen batzuetan. Era berean askotan ez gara kontziente esaten dugunaren oihartzuna zenbateraino heda litekeen edo honek duen garrantziaz. Egia esan, aurreko batetan irakurri nuen Mule estudioko Mike Monteiroren The Pastry Box-eko artikulu batetan Quakeroek nola isilik egotea erabakitzen duten batzuetan isiltasuna hobe lezakeen ezer ez bazaie otutzen. Ta ados nago, batzuetan tontokeriak ere esan ohi ditugulako. Sare sozialetan egotea oso ‘time consuming’ da. Nik ez dakit nola lortzen duten batzuk lanarekin uztartzea (edo lanik batere egiten duten pentsatze hutsa). Niri bereziki zaila egiten zait etengabe batean chat moduko batean aritzea. Oso baliogarri zait bestalde profesional mailan gauzak partekatzeko ta hauen inguruan eztabaidatzeko. Baina neurriz.
Online presentzia profesionalki garrantzizkoa da diseinatzaile batentzako, noski. LinkedIn-en zure curriculuma ondo garatua, zure portfolioa zeure gunean edo Behance.net-en adibidez ahalik eta eguneratuen, Twitter kontu batetan existitzea,… ta harreman/partehartze argi bat mantentzea beste profesional batzuekin. Noski, bizitza finitoa da ta zail egiten da benetan guztiak ondo eramatea.
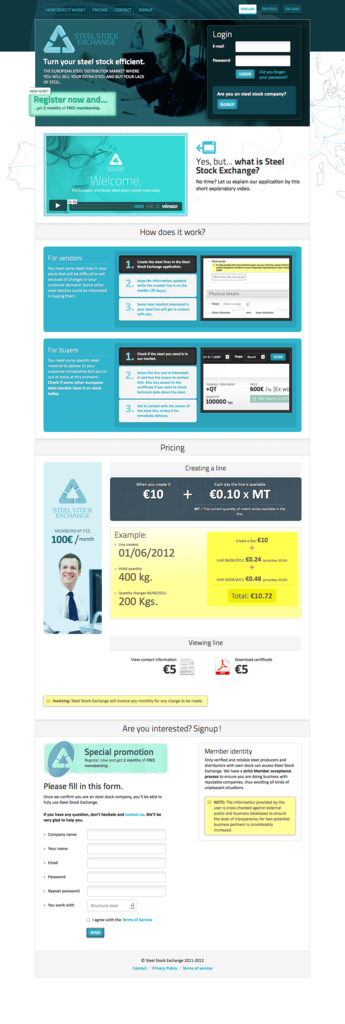
Steel Stock Exchange // Altzairu stockaren europar market bat
Baina esaiguzu, weguneak diseinatzeko zer da ezinbestekoa?
Lehenik eta behin jakitea webguneak diseinatzeaz ari garenean zertaz ari garen. Oso ekosistema konplexua da. Ta alor anitzak ikutzen ditu. Webgune bat garatzeko profesional ezberdinak behar izaten dira. Batzuetan profesional bakar batek alor bat baino gehiago garatu ditzazkeen arren.
Zer alorretaz ari garen? Zeintzuk diren ezinbestekoak? Ba berez ahalik eta gehienetan formakuntza apur bat edukitzea da egokiena zerbaitetan bereiztu arren. Hots:
- Erabilerreztasuna (usability). Webgune/app bat egiteak erabiltzaileari laguntzea eta gauzak erraztea du helburu. Alor honi buruz formakuntza duin bat edukitzea ezinbestekoa suertatzen da.
- Erabiltzaile esperientzia (User Experience). Aurrekoarekin lotuta eta urte askotan honen aurrekari izan dena. Zein da erabiltzaileak gure webgune/app bat erabiltzerakoan duen esperientzia? Testatu dugu hauekin? Lortu dugu bere helburuak erraz betetzea? Asko harremantzen da CX (Customer Experience) deiturikoarekin, nahiz eta hau bera soilik jada aparteko diziplina bat den.
- Informazio arkitektura, edo webgune edo app bateko informazioa antolatzea.
- Interakzio diseinua. Nabigazioa, orrialdearekin egindako eragiketak nola definitzen ditugun, zein interakzio patroiekin, zein erreztasun ezartzen ditugun operazio zenbait egiterakoan… HCI (Human Computer Interaction) delakoarekin harremana du.
- Interfaze digitalen diseinua. Diseinu grafikoarekin zerikusi gehien izan lezakeen alorra da hau.
- Diseinu grafiko formakuntza sendo bat. Programak erabiltzen ikastea da gutxienekoa. Diseinuaren base eta printzipio nagusien inguruko jakinduria ezinbestekoa da: kolorea, tipografia, konposizioa, espazioa, etab.
- Web copywriting, edo edukin on batzuk idazten jakin persuasio pixka batekin (marketing) eta SEO-ra begira. Batipat textua eta tipografia garrantzizkotzat jotzen baditugu. Hauek textu on bat gabe ez goazelako inora.
- Irisgarritasuna (Accessibility). Ahalik eta publiko zabalenera iritsi nahi badugu, gure produktu eta zerbitzu digitalek erabilterrezak eta irisgarriak behar dute izan. Honek esan nahi du, ahalik eta dispositivo, sistema eragile, urritasun fisiko eta psikologiko, etab. eduki behar ditugula kontutan.
- Dispositibo berrien ezaugarriak ezagutu ta diseinua zertan baldintzatzen duten ezagutzea. Batipat ‘responsive design’ bezalako teknikak gomendagarriak dira ta geratzeko agertu direla esan genezake.
- HTML/CSS/JS inguruko formakuntza. Kode garbia idazten jakin ta estandarren inguruko kezka edukitzea gomendagarria da.
- Programazioaren inguruko ezagutza edukitzea onuragarria da. Batipat zure lana nola prozesatzen den jakiteko ta atzetik gauzek nola funtzionatzen duten kontutan edukitzeko. Ezin zara ‘out’ egon. Informatikoekin komunikatzeko nahitaezkoa da.
- Mugikor eta tablet-en inguruan ere kontutan edukitzekoak badira diseinuari dagokionez. “Weguneak diseinatzeko zer da ezinbestekoa” zen galdera, baina gaur egun webgune eta aplikazioak ditugu. Ta azken hauen artean web aplikazio ete aplikazio natiboak daude. Ta hauetan ere badago zer ikasia ta kontutan hartzekoa.
- … etab.
Internet bera oso zabala da bere diziplinetan ta gero eta jakinduria gehiago eskatzen du. Gero eta exijenteagoa da. Ezin duzu alor bakar batetan bereiztu besteetaz ezer jakin gabe. Dena dago interkonektatuta. Beraz, benetan motibatuta egon behar duzu lan hauetan aritzeko. Horrela ez bada, hobe duzu ez saiatzea. Ez bederen kalitatezko proiektuetan lan egin nahi baduzu.
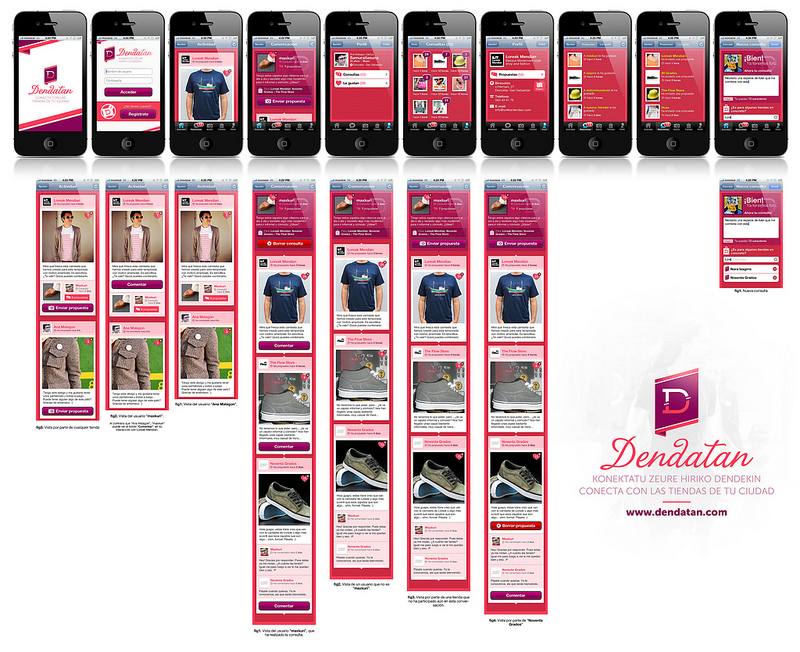
Dendatan // Arropa dendei kontsultak egiteko iOS app bat
Bideak omen du garrantzi berezia; nola izan ohi da wegune baten diseinuaren prozesua?
Aurrez esan bezala webguneak eta aplikazioak daudela gogorarazi nahi nuke. Kasu bakoitzean soluziora gerturatzeak prozesu hori apur bat ezberdin eramatera behartzen zaitu. Baina gutxi gora behera sintesi sinple eta labur bat eginez:
- Lehenik eta behin briefing bat helburuak zehaztu eta material bilketa egiteko.
- Batzuetan ikerketa bat egin ohi da (research). Edo konpetentziaren analisia (benchmarking). Edo aurretik webgunerik bazegoen, honen inguruko datuak jaso ohi dira analisi bat egiteko berria egin aurretik.
- Informazio arkitektura lantzen da. Organigrama, edukinen banaketa, etab.
- Prototipatze lana. Interakzio diseinuaren garaia da. Webgune/app baten pantailak zirriborratzen dira paperean (sketching deitu ohi zaio) lehen urrats batetan. Ondoren Omnigraffle, Fireworks, Axure, edo online gaur egun dauden wireframe/mockup aplikazioekin garbira pasa ohi dira behin argi dugunean zer antolakuntza nahi dugun interakzio lan horretan.
- Interfazearen diseinua. Urte askotan zehar Photoshopen landu izan ditugu diseinuak. Hauek bezeroari erakusten zitzaizkion eta honen onarpena eduki ostean HTML/CSS-n maketatzera jotzen genuen. Oraindik ere egiten ditugu Photoshopen diseinu zenbait baina diseinuen zati jakin batzuk izaten dira, grafikoenak orokorrean. Lan egiteko era aldatu egin da. Batipat azken 2 urte hauetan ‘responsive design’ deitzen denarekin. Orain zuzenean nabigatzailean hasten gara lan egiten ‘design in-browser’ deitzen hasi zaion metodologiarekin. Dispositibo ezberdinetarako lan egiteak lehen unetik frogak egiten hastea eskatzen digu diseinuak dispositibo hauetan ondo moldatzen diren ikusteko. Lana, beraz, eraikin bat eraikitzen ikustearen antzeko bihurtzen hasita dago. Ta honen prozesu berbera jarraitzen dugu. Hots, forma pixkanaka hartzen doa… lehenik eskeletoa, gero pixkanaka itxirurak, eta horrela dena amaitu arte. Uste dut metafora egokia dela.
- HTML/CSS
- Programazioa
- Frogak: dispositiboetan, nabigatzaile ezberdinetan, erabiltzaileekin, etab.
Pausu horietako bakoitzean:
- Bezeroari entragable (deliverables ingelesez) batzuk ematen zaizkio ta hauen gainean eztabaidatu gauzak argitu eta adostu arte.
- Pausu bat betetzen den arte hurrengora ez da igarotzen zenbaitetan. Beste batzuetan paraleloki ere joan ohi dira. Lana betetzeko epe eta ezaugarrien arabera izan ohi da.
- Taldekideek euren artean komunikatzen dira etengabe lanak arlo eta pertsona guztiengan dituen inplikazioak aztertzeko. Horrela, ahalik eta komunikatuen egon ezkero akats eta gaizkiulertuak gutxituko dira. Giro hobea lantaldean ta emaitza ere berdin.
Ta guzti honetan ez ditut sartu SEO, copywriting, edukin estrategia (content strategy), analitika, social media, etab. bezalako diziplinekin harremana duten prozesuaren atalak. Proiektuaren arabera batzuetan presentzia gehiago izan ohi dute ta besteetan gutxiago. Ta hauen partehartzea ta uztartzea ere garrantzikoa da. Pentsa zenbat profesional mota aritu litezkeen lanean batera proiektu handi batetan.
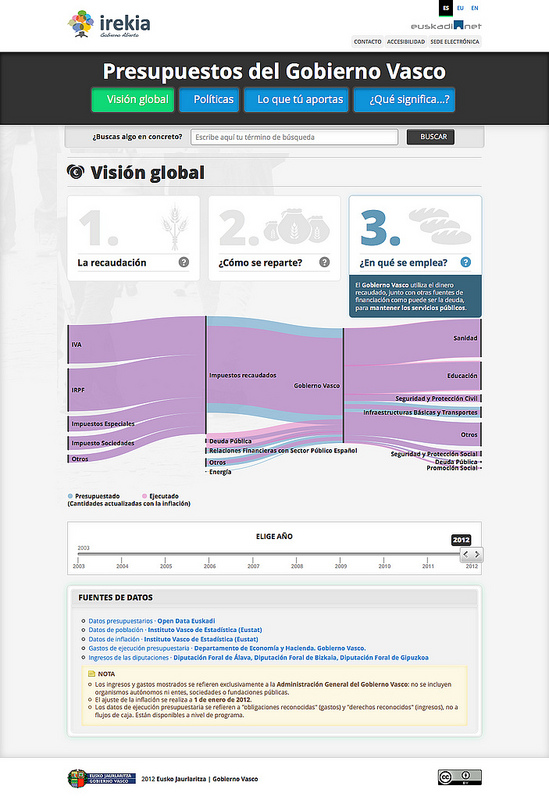
Euskadiko aurrekontuak // Data visualization
Baina Euskal Herrian ba al dago web diseinutik bizitzerik?
Bai, badago bizitzerik momentuz. Ez dakigu krisiak zelan eragingo digun, baina arlo asko daude gurea baino okerrago. Gu ere joan gaitezke putzura geure bezeroak badoaz, noski. Baina momentuz badago lana, eta esango nuke profesionaltasun maila lehiakortasun aldetik ondo mantentzen badugu izango dela aurrerago ere. Horretarako formakuntza punta puntakoa beharrezkoa da. Ezin ditugu ikasleak lan mundura bidali prestakuntza aldetik ahul daudelarik. Non ikasia ere behar dute ta enpresa askok beraien maila igo egin beharko dute. Ta bestela ez dago zer eginik.
Jende ugari dago Internet arlo zabal honetan lanean. Berrio diot, “web diseinua” berez kontzeptu gisa asko erabili izan da lan orokor bat definitzeko. Aurreko erantzunengatik ikus liteke zenbat fragmentatu litekeen lana, batipat ondo egin nahi bada. Ta zenbateraino den garrantzitsua espezialista ezberdinen artean kolaboratzea. Euskal Herrian badira zenbait enpresa on, baina erdipurdikoak ere badira arlo guztietan bezala. Asko dira horien arten informatika edo programazioan dabiltzanak, baina oso kultura eskaxa erakusten dutenak aurrez aipatu ditudan diziplinen inguruan edo beraien lantaldetan diseinu profesional onak barneratzen dituztenak. Beraz, hor aukera eginaz demostratzeko, bide erraza ez den arren posible da.

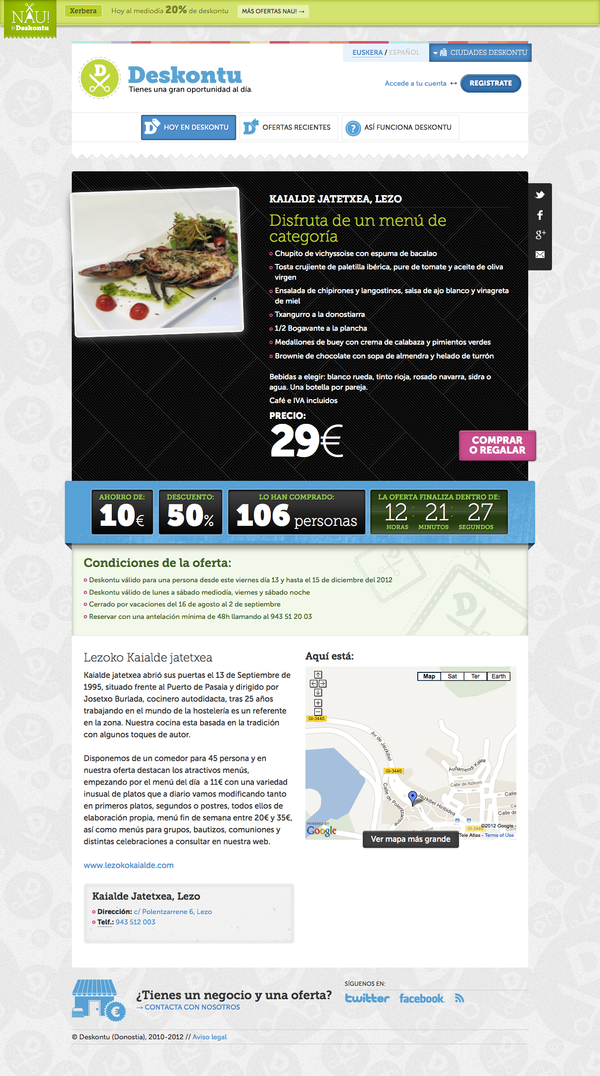
Deskontu // Wegunearen diseinua
Garaiko aldaketa azkarrekin, internet munduaren inguruko aurreikuspenik egin al dezakezu?
Orain eta hemen aplikazio mugikorrak eta tabletak izan dira indartsu sartu direnak eta geure lan egiteko erak gehien aldatu dituztenak. Responsive design hor dago adibide gisa. Aplikazio natiboak ere bai. Produktu berriak dira. Zail da ezer aurreratzea, oso azkar doalako dena. Ta hori da agian estresagarriena eta exijenteena. Lo geratzen bazara 6 hilabetez egon diren berrikuntza zenbait berriz barneratzea kosta egiten da. Erne egotea eskatzen duen lan mota da geurea.
Bai ikusten direla saiakera interesgarriak gizakiak gailuekin duen interakzioen hildo horretan. Gailu asko ari dira ekoizten geurekin gero eta integratuago daudenak (kirola egitekoak, Google Glass, eta halakoak). Eta gesture ezberdinak eginez geure beso eta bestelako gorputz atalekin aginduak jaso ditzaketenak (adibidez Leap Motion). Eta horrek esan nahi du gaur interfaze grafiko gisa ezagutzen duguna agian bihar interfaze gabe ibiliko dela. Esan nahi du horrek lanik gabe geratuko garela? Ez dut uste. Baino bai aldatuko dela “web diseinua” deitzen genuen hori. Interfazeak izango dira. Ta jada ez dira ordenagailuetan soilik egongo, ez gailu mugikorretan ere… betaurrekoetan, eskumuturretan edo proiektatuta egon litezke. Ez gaude urrun horretatik, errealitatea da. Edo bestelako objektuekin jokatzen duten interfazeak ere izan litezke (1, 2).

Ping Money // Nazioarteko ordaikentak egiteko web app responsive bat
Ze proiektu gogoratzen dezu zirrara bereziarekin?
Zail da 15 urte hauen ostean batenbat aipatzea batenbat alboratu gabe. Aipatzekotan justu digitala ez den bat etorri zait gogora. Trourist web aplikazioa garatu genuenean, arduradunek Moleskine batzuk egitea erabaki zuten euren proiektuaren promozio lanean laguntzeko. Bidaien inguruko esperientziak jasotzeko proiektua zen ta Moleskine batek zentzu erabatekoa zuen. Diseinu bat egin genuen eta esku tartean eduki genuenean benetan harro egoteko moduan izan ginen. Jendeak ere erruz eskatu zien itxuraz Trourist-eko mutilei (gaur egun horietako bik Breaking Molds komunikazio agentzia osatzen dute). Baina handik denboralditxo batera harrituta geratu ginen Moleskine markak bideo bat atera zuelako guk egindako diseinua nola gauzatu zuten erakusteko. Bereziki zirraragarria izan zen.
Kontaiguzu, zer da eta nola sortzen da lanbroute?
Lanbroute lankide nuen eta lagun dudan Mikel Lazkano ‘Muttu’-rekin batera sortu zen geure diseinu eta arte beharrak jasotzeko gune gisa. Ondoren, Muttuk bestelako zereginak ere bazituen eta nire esku hartu nuen gune pertsonal modura eta inguruko diseinatzaileei elkarrizketak egiten hasi nintzen bertako talentua ezagutzera emateko. La Personnalité sortu genuenean ezin izan nion jada denborarik eskaini lan horri. Hori bai, Euskal Herriko diseinatzaile anitzen zerrenda xume bat mantentzen saitzen naiz. Urteetan biltzen joan naizen zerrenda da eta eguneratzeko hamarnaka izen baditudan arren saiatzen naiz pixkanaka osatzen.
Aura // Trenen gurpilen desgastea neurtzeko Android app bat
La personnalite small web design estudio izateko, lan pila egiten dezute… ezaiguzu nola sortu zen? nortzuk zerate? zer egiten dezute?
La Personnalité nire kide Ana Malagon (http://www.samuraitasuna.org/) ta bion artean daramagun estudio bat da. Duela 5 urte sortu genuen, aurrez Arista agentzian elkarrekin lan egiten aritu ostean. Behar ezberdinek bultzatu gintuzten geure kabuz hastera eta orain arte hemen dihardugu gure irizpide eta etikarekin bat doan lan filosofiarekin. Ana ere lankide bikaina dut eta ikuspegi eta kultura zabaleko neska prestu ta ausarta da gainera ta horrek ere gauzak errazten ditu.
Produktu eta zerbitzu digitalak diseinatzen ditugu. Gure zeregin nagusia hauen definizio, kontzeptualizazio eta aholkularitzan dago, eta interakzio zein interfaze diseinuan gauzatzen ditugu orokorrean. Webgune korporatiboetatik hasi eta aplikazioetaraino doan lurralde horretan gabiltza. Batipat aplikazioetan ari gara azken urte hauetan, bai responsive zein aplikazio natiboetan. Zerbitzu publikoen diseinuak erakartzen gaitu, ta baita ere diseinu industriala eta interakzio diseinua uztartzen dituzten proiektuek ere. Egia esan, gustuko ditugu erronkak eta argi dugu baita proiektuaren xedearekin bat ez bagatoz edo ez badiogu zentzurik aurkitzen ez garela sartzen gauzatzera.
Bai, lan ugari egin dugu 5 urteetan. Atzera begiratzen dugun bakoitzean horrela dela esan daiteke. Lan ordu asko daude hor. Ta guzti hori ez dugu bakarrik egin. Geure xedearen barne dago elkarlanaren kontzeptua. Lan zenbait aurrera eramateko enpresa/profesional ezberdinak uztartzea behar beharrezkoa izaten da. Bakoitzak bere erabaki esparrua eta aitortza edukitzea bere bizikoa da. Ez da hau oso ohizkoa den kultura gure arloan. Gehiago erabili izan da azpikontratatuaren kontzeptua, non enpresa batek lana hartzen duen ta lan horren zati bat beste bati ateratzen. Baina azken honekin kolaboraziorik egon denik esan gabe bezeroari ta aitortzarik eskaini gabe. Eta zenbaitetan epe eta baldintza ez oso egokietan izan ohi da. Hori ere bizitu izan dugu bi aldeetatik eta esperientzia hori dela eta argi dugu lankidetza transparente eta gardenak baduela onurarik ere kideen arteko komunikazioa eta borondatea onak badira.
Aranzadi // Zientzia Elkartearen webgunea
Ezinbestez, ze web orri bisitatatu behar dituzte diseinu ikasleek?
Galdera zaila jarri didazu. Ikusi duzu zenbat alor jorratzen diren gure lan honetan. Ba laburki batzuk soilik utziko ditut:
- UX Magazine. User Experience diziplinaren inguruan irakurtzen hasteko puntu bat.
- Smashing Magazine. Denetarik jorratzen dute bertan dauden artikuluek, oso iturri ona da.
- Site Inspire eta Awwwards: diseinu txukun eta inspiratzaileak topatzeko galeriak.
- Inspiratu eta ikasteko beste iturri irten berri batzuk: Niice bilatzailea eta The Matboard. Oso gomendagarri baita Designspiration.
- Medium artikulu interesgarriak topatzeko diseinu kontuetan eta erreflexio bat egin ahal izateko. Bestelako artikuluak ere aski gomendagarriak dira.
- FastCo Design. Diseinuaren inguruan, zentzu zabal batetan.
- Luke Wrobelski-ren bloga mugikor garapenaren eta honetan erabili beharreko irizpideen inguruan.
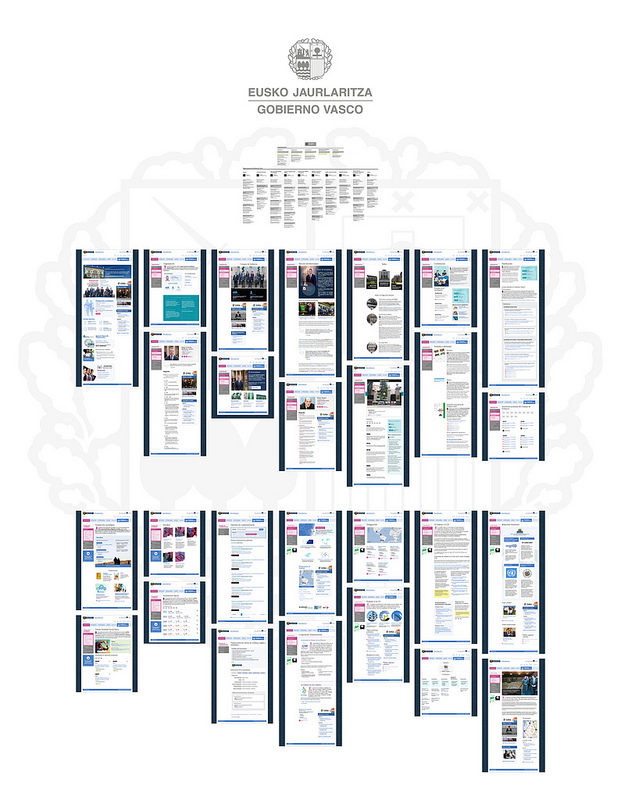
Lehendakaritza // webgunea
Ze proiektu dezu esku artean?
Orain bertan 5 bat proiektutan buru belarri ta aurretik zabalik ditugun beste batzuk ere:
- Tren eta energia berriztatzaileen inguruan mantenimendu adimentsuak egiten dituen enpresa baten gunea eta aplikazioen interfaze estilo gida.
- Sarbide/giltza digitalak kudeatzeko zerbitzuak eskaintzen dituen enpresa baten aplikazioaren birdiseinua.
- Eusko Jaurlaritzak bere barne duen zerbitzu publiko digital baten birdiseinua mugikorretarako ere egokitzen dena responsive design bidez.
- Bideo eta filmetako gidoiak azpitituluetara pasatzeko aplikazio bat ta honen gune korporatiboa.
- Herri baten agenda kultural bat.
- Dendatan.com aplikazio mugikorraren web aplikazio responsive bertsio bat.
- Bloggerrak eta markak elkarlotzen dituen web aplikazio bat: Blogonbrands.com
Denetarik pixka bat zorionez. Gustuko dugu anitztasun horretan mugitzea. Aberasten zaitu nolabait. Bestela aspertuko ginateke agian. Egin ohi ditugun lan motak ikusteko erarik egokiena geure Flickr kontua da. Bertan goaz zintzilikatzen egiten goazen proiektuen pantalila eta irudiak denborak uzten digun einean (webguneak 4 urte daramatza diseinua eguneratu gabe denbora faltagatik… lotsa handi xamarra ematen digu jada).
Blog on Brands // Bloggerrak eta markak elkarlotzen dituen web aplikazioa
Diseinu ikasleentzako aholkurik?
Zenbaiten artean hauek emango nizkieke:
- Pasioa jartzeko bere profesioa izango den horretan. Ta saiatzeko gogor.
- Ez edukitzea beldurrik gauza ezberdinak ikasteko, diziplina askotatik edan behar dugulako.
- Lanik topatu ezean egiteko beraiek hobetuko luketeen zerbitzu edo webgune batentzako proposamena (adibide bat: Facebook-en birdiseinu hau). Ta justu, Behance, app ona da zure lanak igo ta portfolio bat era errezean edukitzeko.
- Joateko gogoz estudio eta agentzien ateetara lan egiteko gogoz daudela adieraziz. Pasio eskaxa eta gogo are eskaxagoz errendatuta bezala gerturatzen diren gazte askotxo ikusten dira akaso. Bederen enpresa munduarekin kontaktatzeko eta esperientzia hori edukitzeko praktika batzuen forman bada ere. Ta horren ostean lan duinik ez bada, animatu daitezela euren kontuz ekintzaile gisa. Badira horretan apur bat bederen orientatu ditzaketen instituzio eta entitateak (Bic Berrilan, Donostiako Sustapena, etab.) Krisia horrela egonda, agian autoenplegua da une honetako irtenbideetako bat. Egitera ausartzen badira (ta ausarta izateko garaiak dira nolanahi ere) egin dezatela zerbait berritzailea ta horrekin ezberdindu daitezela. Arakatu lehenik merkatua ta bilatu non dagoen tarte bat zuen produktu edo zerbitzuekin bizi ahal izateko.
- Ez dezatela kanpora lan egitera joateko aukerarik galdu. Horretarako bideak bilatu behar dira ta portfolio bat lantzen joan apurka apurka. Ikastetik atera ta bereahal zail izango da, baina aurreraxeago agian posible zaie.
- Etengabe ikasten egotea ia beharrezkoa da. Ez daitezela beldurtu honekin. Ikusi dezatela gauza positibo bat gisa.
Ta horixe burura datozkidan lehenak. Espero baliogarri izatea.
Logoak // La personnalite